Подобно тому, как VoIP-телефония стала стандартом для розничных продавцов, адаптивный дизайн на протяжении многих лет считался основным инструментов веб-дизайна. В наше время многим очевидно, что одного лишь адаптивного дизайна уже недостаточно. Чтобы превратить простых посетителей в клиентов необходимо адаптировать интернет-магазин для мобильных устройств.
Мобильная оптимизация – корректировка содержимого веб-сайта, обуславливающая его адаптацию под любой тип устройства, используемого посетителем. Оптимизированный сайт не просто сжимает контент или упорядочивает его на экране, а ориентирует его на удобство использования на устройствах с небольшим экраном.
Почему мобильная оптимизация так важна?
Задача продавца – организовать простой путь клиента к совершению покупки. Он включает в себя не только вопрос офлайн-общения, а и определение всех точек соприкосновения в интернете. Мобильность – ключ к превращению посетителя в покупателя.
Потребителей рассматривают как «цифровых странников», просматривающих товары и совершающих покупки с использованием различных устройств. Они желают, чтобы весь процесс совершения покупки доставлял минимум проблем, особенно когда они оформляют заказ через мобильное устройство. Если продавец не использует подход «mobile-first» (ставка на мобильность), потенциальный клиент уйдет к конкурентам.
Что препятствует росту конверсии мобильного трафика

По словам самих потребителей, существует 5 основных проблем, ухудшающих юзабилити сайтов, посещаемых с мобильных устройств:
- проблемы системы безопасности;
- ошибки в отображении подробной информации о продукте;
- сложная навигация;
- отсутствие возможности сравнивать товары;
- проблемы с вводом данных в поля веб-формы.
Покупки, сделанные через мобильные устройства, зачастую не оправдывают ожидания потребителей
Многие веб-сайты плохо отображаются на мобильных устройствах: мелкие кнопки, плохо различимые ссылки, неудобные формы оформления покупки, бесконечная прокрутка страниц. Клиенты становятся нетерпеливыми и нервными из-за длительного ожидания загрузки страницы и сложностей с добавлением товаров в корзину. Результат – брошенная корзина и потеря покупателя.
Предположим, клиент перешел на сайт, чтобы купить беспроводные наушники. После нажатия на кнопку поиска продукции оказывается, что она не работает. Далее он предпринимает попытку найти товарную позицию через меню на верхней панели веб-сайта. В конечном итоге он находит список наушников, соответствующих его требованиям. На этом этапе он выбирает каждую товарную позицию для просмотра детальной информации. Ему придется проводить различные манипуляции над дисплеем чтобы найти нужные данные. Для сравнения двух товарных позиций придется выполнять переходы назад и вперед. Если покупатель выбрал подходящий продукт и начал оформлять покупку, ему предложат пройти регистрацию на сайте. Сам процесс заполнения анкеты пользователя вызовет определенные сложности. Затем нужно подтвердить адрес почты… Это станет последней каплей в чаше терпения клиента, даже если письмо с ссылкой для подтверждения e-mail придет быстро.
Столкнувшись с массой проблем, многие клиенты прекратят поиск товара из-за нетерпеливости или отсутствия свободного времени.
Мобильная оптимизация способствует приросту конверсии веб-сайта
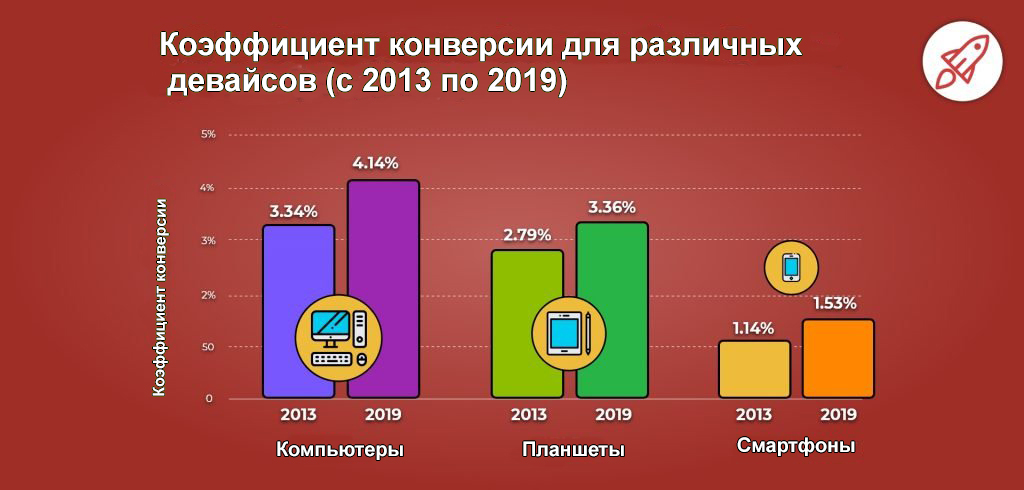
Популярность мобильных технологий в интернете стремительно возросла в последние несколько лет. Доля мобильного рынка составляет 50,88%, рынка персональных компьютеров – 46,39%, все остальное приходится на планшеты. При этом коэффициент конверсии для клиентов, использующих мобильные устройства, остается довольно низким в сравнении с тем, кто использует персональные компьютеры или ноутбуки. Поэтому оптимизация для мобильных устройств – важное условие успеха интернет-магазина. Веб-сайт должен быть спроектирован так, чтобы максимально упростить процесс совершения покупки через смартфон или планшет.

Коэффициент конверсии для различных устройств:
- настольные устройства: 3,34% в 2013 году и 4,14% в 2019 году;
- планшетные компьютеры: 2,79% в 2013 году и 3,36% в 2019 году;
- смартфоны: 1,14% в 2013 году и 1,53% в 2019 году.
Мобильная оптимизация включает следующее:
- увеличение размера кнопок;
- уменьшение размера изображений;
- использование автозаполнения полей формы и настроек автоопределения местоположения;
- оформление заказа без обязательной регистрации на сайте;
- разделение на экраны вместо неудобной прокрутки.
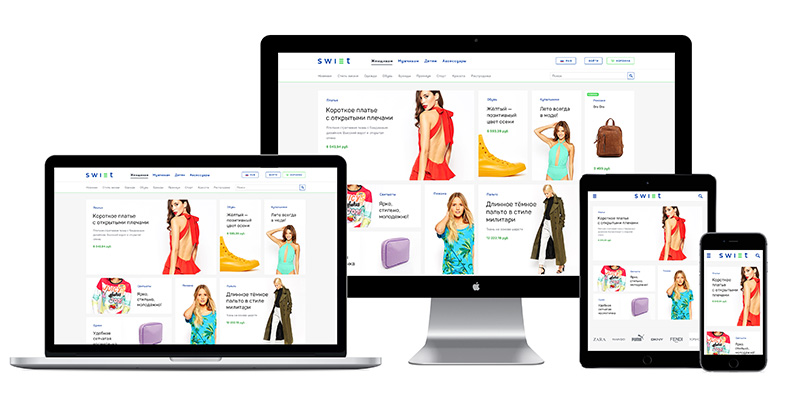
Адаптивный дизайн как начальный этап

В зависимости от типа сайта, существует множество способов выполнения мобильной оптимизации. В большинстве случаев минималистичный дизайн – лучший вариант. Его реализация – непростая задача, если речь идет о крупном портале с множеством товаров или услуг. В этом случае рекомендуют выбрать 100% адаптивный дизайн. Адаптивные сайты подстраиваются под размер дисплея устройства, на которых их просматривают. Вместо верхней панели они используют так называемое «гамбургер» меню.
Инструменты адаптивного дизайна позволяют создавать блоки для оформления полностью готового веб-сайта, совместимого с мобильными гаджетами. Привлекательно выглядящий сайт с удобной навигацией способствует росту конверсии. Чтобы добиться максимального коэффициента конверсии требуется последующая мобильная оптимизация сайта.
Сайт, оптимизированный для мобильных устройств, обеспечивает максимальное удобство использования
Благодаря технологиям мобильной оптимизации, сайты полностью адаптируются под конкретные устройства, обеспечивая максимальное удобство использования для посетителей. Оптимизированный сайт отличается от сайта, использующего адаптивный дизайн, так как он настроен для мобильных пользователей и использует отдельный домен.
Особенности сайтов, оптимизированных для мобильных устройств
Сайты, оптимизированные для мобильных гаджетов, используют облегченные изображения (меньшего разрешения), поэтому скорость загрузки значительно выше. Также они содержат крупные кнопки, удобные для нажатия пальцем. Обычно, у пользователей таких сайтов не возникает необходимость прокрутки страниц, «стягивания» контента.
Текстовый контент сайтов, оптимизированных для мобильных устройств, имеет небольшой объем, легко читается, предполагает минимум действий пользователя на пути к совершению целевого действия. Посетители хотят быть уверенными в безопасности предоставляемых ими платежных данных. Поэтому оптимизированные сайты предлагают надежные варианты оплаты: электронные кошельки, сервисы PayPal, Apple Pay и Google Pay.

Еще один важный критерий сайтов, оптимизированных для гаджетов, – простота навигации. Они содержат меню, которое максимально понятно пользователю.
Оптимизированные веб-сайты содержат минимум всплывающих окон, используют упрощенные графические элементы: все иконки работают как кнопки, экран заставки (первое, что видит пользователь при запуске приложения или веб-приложения) также используется максимально эффективно. Пространство на экранах мобильных устройств ограничено в размерах. Поэтому оптимизированные сайты содержат не более одного призыва к действию на странице.
Многие интернет-магазины стремятся привлечь аудиторию используя мощную маркетинговую стратегию и специальные инструменты (SEO SaaS для привлечения трафика на сайт). Но, чтобы превратить этот трафик в конверсии, необходимо провести полноценную оптимизацию веб-сайта для мобильных устройств.
Если владелец сайта ставит перед собой цель не просто привлечь трафик, но превратить его в конверсии, мобильно ориентированный подход – обязательное условие. После проведения мобильной оптимизации необходимо тщательно проверить работоспособность каждого элемента на всех страницах. Перед запуском сайта необходимо пройти полный путь клиента к совершению покупки, чтобы выявить вероятные проблемы и лишние элементы. В конечном итоге, это позволит создать хороший сайт, адаптированный к потребностям целевой аудитории и обеспечивающий высокий коэффициент конверсии.